Czym jest Alpine.js: Lekka ale potężna biblioteka JavaScript

W miarę rozwoju technologii internetowych, coraz więcej programistów poszukuje narzędzi, które umożliwią im bardziej efektywne tworzenie interaktywnych i dynamicznych interfejsów użytkownika. Jednym z narzędzi, które zyskało na popularności w ostatnich latach, jest Alpine.js.
Jest to niewielka, ale potężna biblioteka JavaScript, która umożliwia tworzenie zaawansowanych funkcji interakcji na stronach internetowych. W tym artykule przyjrzymy się bliżej, czym jest Alpine.js i dlaczego jest tak wartościowym narzędziem dla deweloperów webowych.
Alpine.js na pierwszy rzut oka to niepozorna biblioteka JavaScript, która ma zaledwie kilka kilobajtów. Jest to niewielka ilość kodu w porównaniu do niektórych innych popularnych bibliotek, takich jak React czy Angular.
Główną ideą Alpine.js jest dostarczenie narzędzi do manipulacji DOM bez konieczności korzystania z bardziej skomplikowanych frameworków. Pozwala to programistom na tworzenie interaktywnych elementów na stronach internetowych bez nadmiernego komplikowania kodu.
Główne zalety Alpine.js?
- Prostota i przejrzystość
Alpine.js jest znane z tego, że jest niezwykle proste i intuicyjne w użyciu. Programiści nie muszą uczyć się nowego języka ani tracić czasu na konfigurację projektu. Wystarczy dodać kilka atrybutów do istniejącego kodu HTML, a Alpine.js zajmie się resztą. To podejście sprawia, że jest ono doskonałe zarówno dla początkujących, jak i doświadczonych programistów.
- Lekkość i szybkość
Framework zajmuje niewiele miejsca i nie wymaga zewnętrznych zależności. Dobrze integruje się z innymi frameworkami i bibliotekami. Konfiguracja nie wymaga etapu kompilacji co znacznym stopniu przyśpiesza i ułatwia pracę.
- Deklaratywność
Alpine.js wprowadza deklaratywną składnię, co oznacza, że programista definiuje, co ma się stać, a nie jak to ma być osiągnięte. Przykładowo, jeśli chcemy, aby element strony stał się widoczny po kliknięciu przycisku, możemy to zrobić za pomocą atrybutów x-data i x-show, bez konieczności pisania dodatkowego JavaScript.
- Modularność
Alpine.js jest bardzo modułowe, co oznacza, że możemy używać tylko tych funkcji, które są nam potrzebne. Nie ma potrzeby ładowania całego frameworka, jeśli używamy tylko kilku jego funkcji. Dzięki temu można zoptymalizować rozmiar aplikacji i zmniejszyć czas ładowania strony.
- Rozszerzalność
Mimo że Alpine.js jest lekkie i mało skomplikowane, to daje programistom możliwość tworzenia zaawansowanych interakcji. Można tworzyć własne dyrektywy i komponenty, co pozwala na dostosowanie biblioteki do konkretnych potrzeb projektu.
Jakie możliwości daje Alpine.js?
Poniżej przedstawiamy atrybuty, które warto znać:
- x-data - definiuje fragment HTML jako komponent Alpine i dostarcza reaktywne dane, do których może odwoływać się ten komponent.
- x-bind - umożliwia ustawienie atrybutów HTML elementów w oparciu o wynik wyrażeń JavaScript. Można używać skróconej składni ‘:’
- x-on - nasłuchuje zdarzeń przeglądarki na elemencie. Można używać skróconej składni ‘@’
- x-text - ustawia zawartość tekstową elementu na wynik danego wyrażenia.
- x-html - ustawia zawartość HTML elementu na wynik danego wyrażenia.
- x-model - pozwala powiązać wartość elementu wejściowego z danymi Alpine.
- x-show - zapewnia ekspresyjny sposób pokazywania i ukrywania elementów DOM. To jedna z najbardziej przydatnych i potężnych dyrektyw w Alpine.
- x-transition - za pomocą tych dyrektyw możesz stworzyć płynne przejścia pomiędzy pokazywaniem i ukrywaniem elementu.
- x-for - umożliwia tworzenie elementów DOM poprzez iterację po liście.
- x-if - służy do przełączania elementów na stronie, podobnie jak x-show, jednak całkowicie dodaje i usuwa element, do którego jest zastosowany, a nie tylko zmienia jego właściwość wyświetlania CSS na „none”.
- x-init - uruchamia kod, gdy element zostanie zainicjowany przez Alpine
- x-effect - wykonuje skrypt za każdym razem, gdy zmieni się jedna z jego zależności
- x-ref - jest użytecznym narzędziem umożliwiającym łatwy i bezpośredni dostęp do elementów DOM
- x-cloak - ukrywa blok HTML do czasu zakończenia inicjowania zawartości przez Alpine
- x-ignore - zapobiega inicjowaniu bloku HTML przez Alpine


Alpine.js w praktyce.
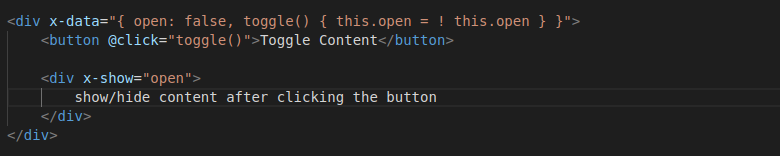
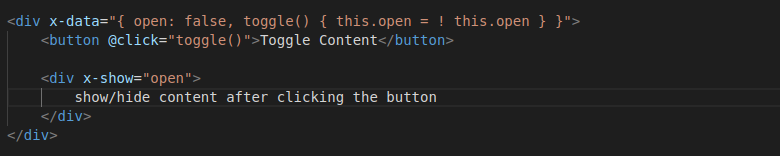
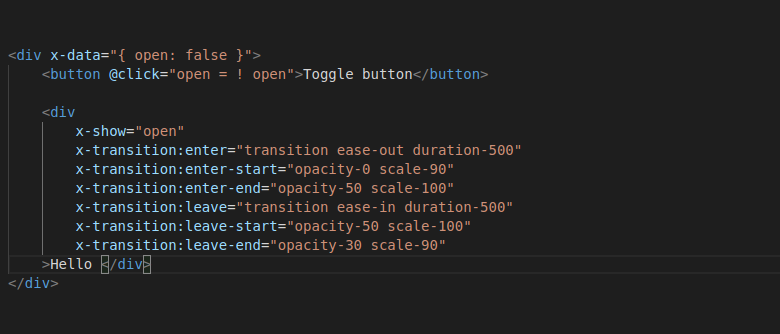
Poniżej przedstawiamy pierwszy przykład wykorzystanie frameworka Alpine.js.


W głównym divie zadeklarowana została zmienna open. Klikając przycisk uruchomiona zostaje funkcję odpowiadającą za zmianę wartości tej zmiennej (true na false lub odwrotnie). Na jej podstawie będzie zarządzane wyświetlanie diva zawierającego atrybut x-show. Korzystając z zadeklarowanej zmiennej oraz funkcji wrzuconej bezpośrednio w znaczniki html w łatwy i szybki zarządzamy wyświetlaniem danego diva.
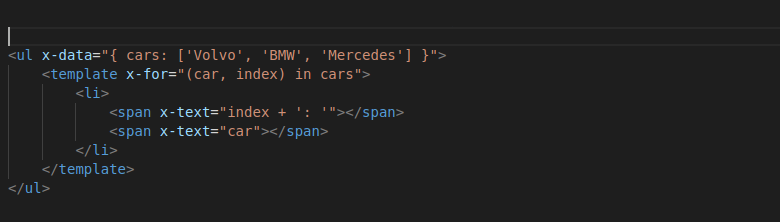
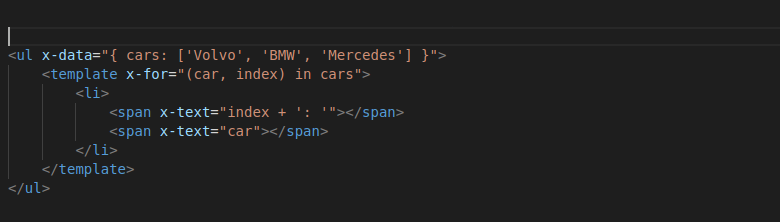
Kolejny przykład wykorzystania frameworka pokazuje poniższy kod:


Wykorzystując dyrektywę x-for w łatwy sposób można iterować po elementach tablicy zadeklarowanej w x-data. Posiadamy również dostęp do numerów indexów poszczególnych elementów. Należy pamiętać, że x-for musi być zadeklarowany w elemencie <template>.
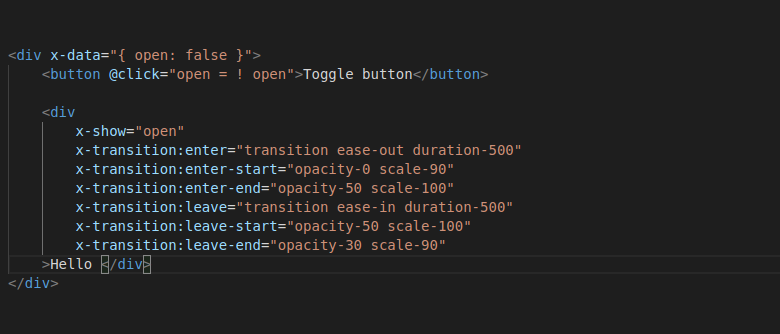
Kolejny przykład prezentuje wykorzystanie x-transition do animacji danego elementu.


Jak widać korzystając z x-translate może ustawić różnego rodzaju przejścia, zanikania czy skalowania. A to wszystko jest zadeklarowane w jednym miejscu.
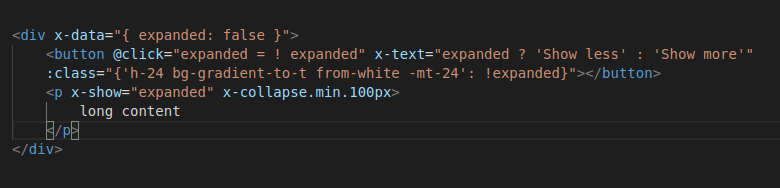
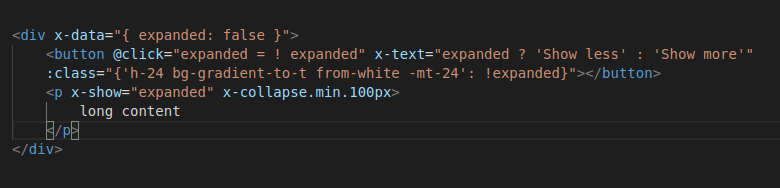
Ostatnim przykładem praktycznego wykorzystania Alpine.js jest przycisk pokaż więcej, pokaż mniej. Często wykorzystywany, gdy nie ma konieczności prezentowania kontenera w całości. W takim przypadku implementujemy mechanizm do ukrywania części zawartości.


Na podstawie zadeklarowanej zmiennej w x-data, w zależności czy kontener jest zwinięty czy rozwinięty zmieniany jest dynamicznie tekst na buttonie. Dodatkowo na podstawie tej zmiennej dynamicznie zarządzamy klasami, jakie będą przypisane do tego elementu. W deklaracji x-collapse używając .min, możesz ustawić minimalną wysokość dla stanu „zwiniętego”.
Podsumowanie
Alpine.js to lekka biblioteka JavaScript, która wyróżnia się prostotą i efektywnością. Umożliwia tworzenie interaktywnych elementów na stronach internetowych poprzez użycie deklaracji w znacznikach HTML. Dzięki łatwej i intuicyjnej składni, prostej konfiguracji nie wymagającej kompilacji oraz modularności jest doskonałym narzędziem zarówno dla początkujących, jak i doświadczonych programistów. Jeśli szukasz narzędzia, które pomoże ci stworzyć interaktywny interfejs użytkownika bez zbędnego komplikowania kodu, Alpine.js może być idealnym wyborem.